WebStorm中配置node.js(Windows)
一.node
1、下载安装包
32 位 :
64 位 :
步骤 1 : 双击安装包 ,如下:

步骤 2 : 点击Run,如下:

步骤 3 : 勾选I accept,点击 next :

步骤 4 : Node.js,路径可以修改,点击next:

步骤 5 : 选择你需要的安装模式 , 点击next:

步骤 6 :点击 Install开始安装Node.js。点击 next:

安装过程:

点击 Finish退出安装向导。

二.WebStrom
1、下载安装包
地址:
2、安装步骤:
步骤1:点击next:
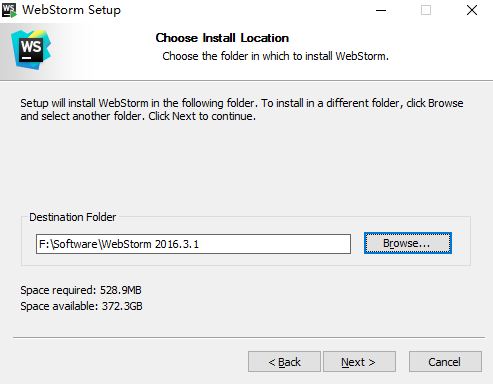
步骤2:选择安装路径,点击next:
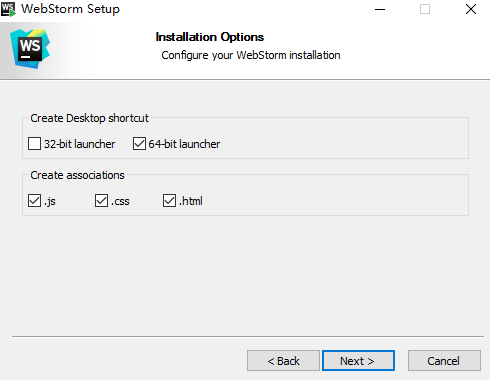
步骤3:根据自己电脑,选择32位还是64位(一般都是64位),勾选.js、.css、.html,并点击next:
步骤4:安装过程
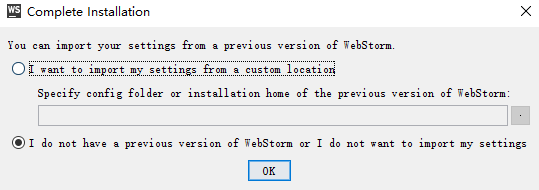
步骤5:点击finish
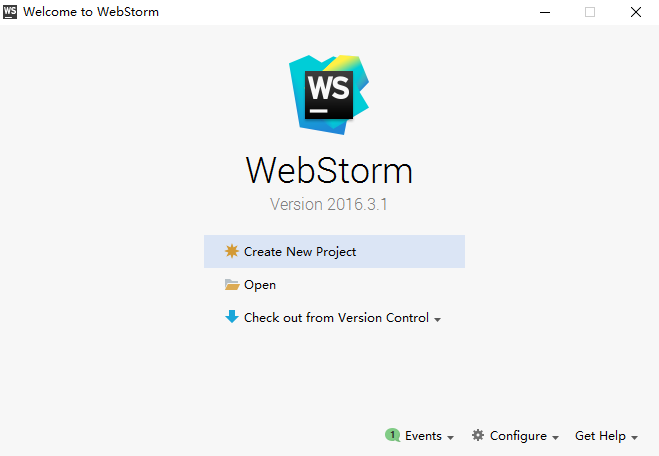
步骤6:打开软件(会要求你激活,如果不激活只有30天免费使用,激活码可参考: )
步骤7:创建一个项目(路径自己定)
步骤8:配置

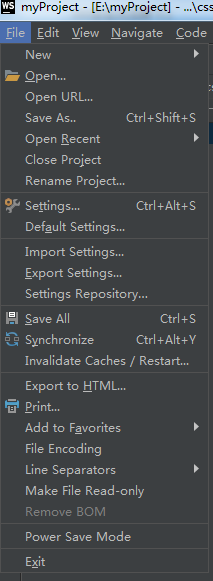
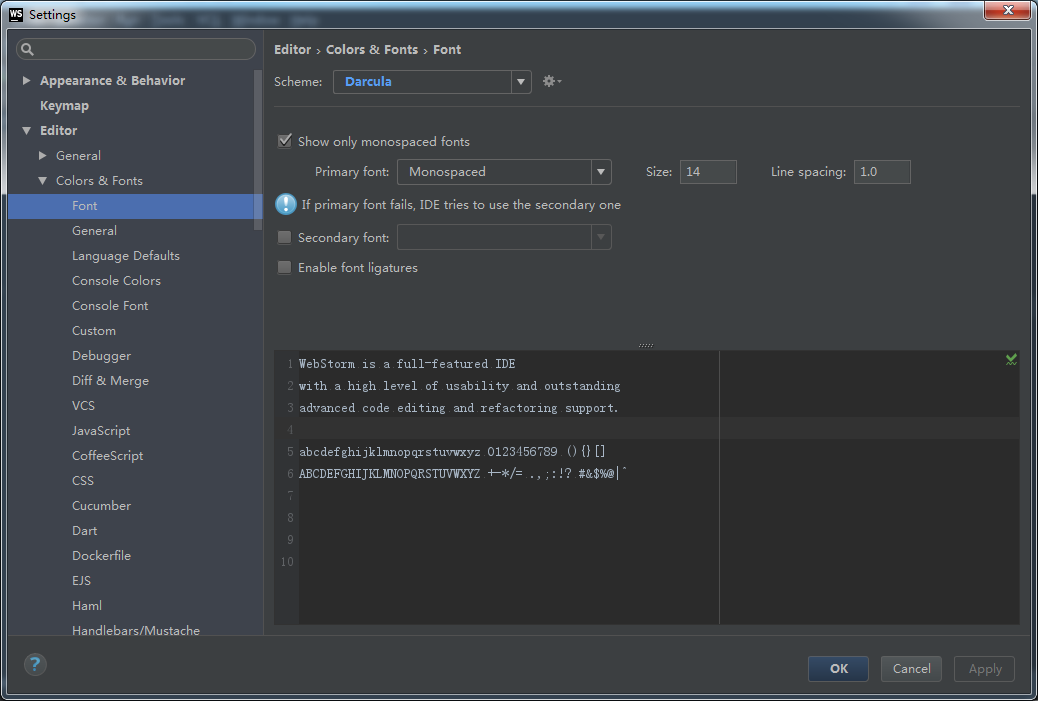
1)字体颜色:点击settings--Editor--Colors&Fonts,在Scheme中选择自己喜欢的背景,我选的Darcula
2)字体大小
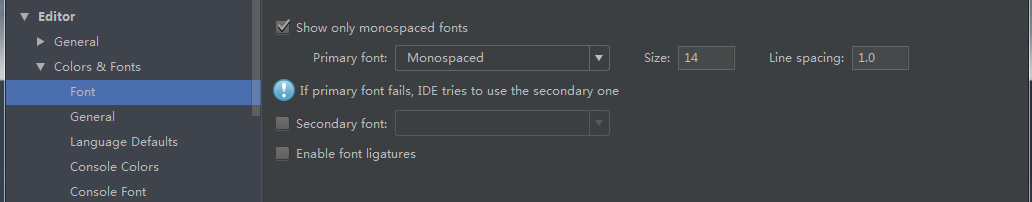
Settings--Editor--Colors&Fonts--Font中,Size里设置

三.WebStrom中配置node
1.找到node.exe的安装路径
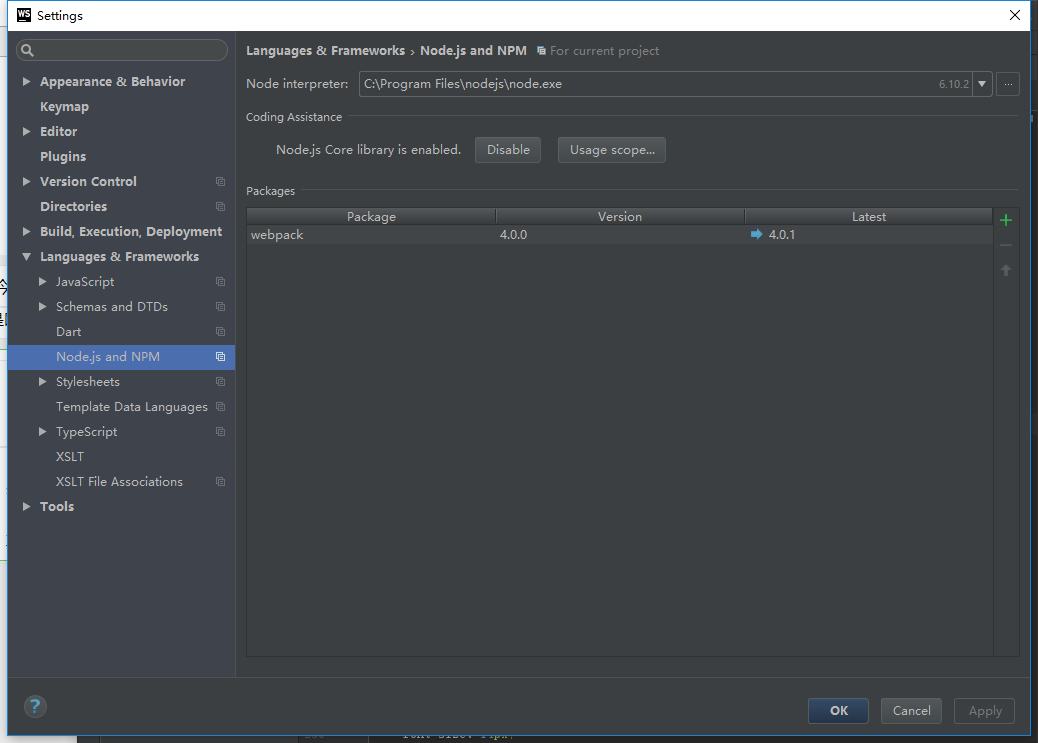
2.Settings--Languages&Frameworks--Node.js and NPM,然后选择node.exe的路径

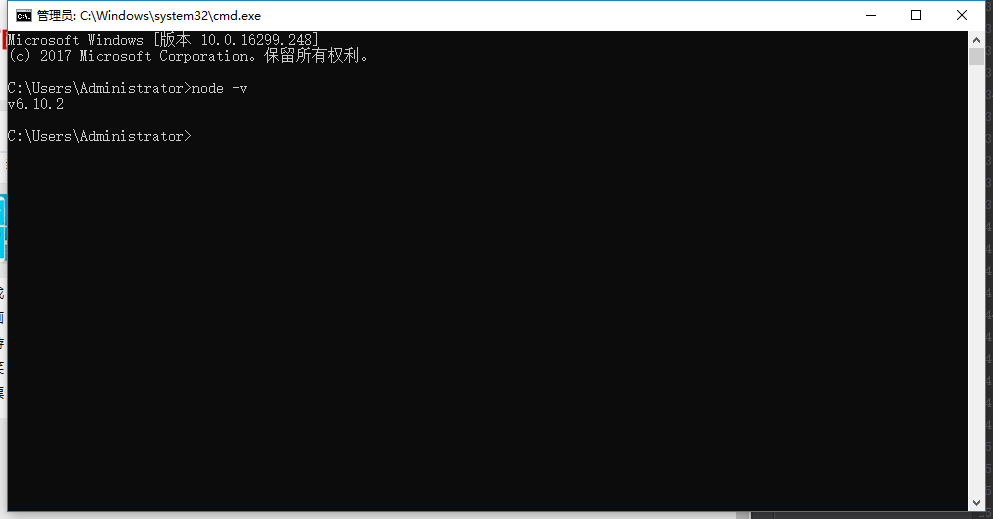
四、检查是否安装成功
1.cmd命令输入node -v,出现版本,则安装成功
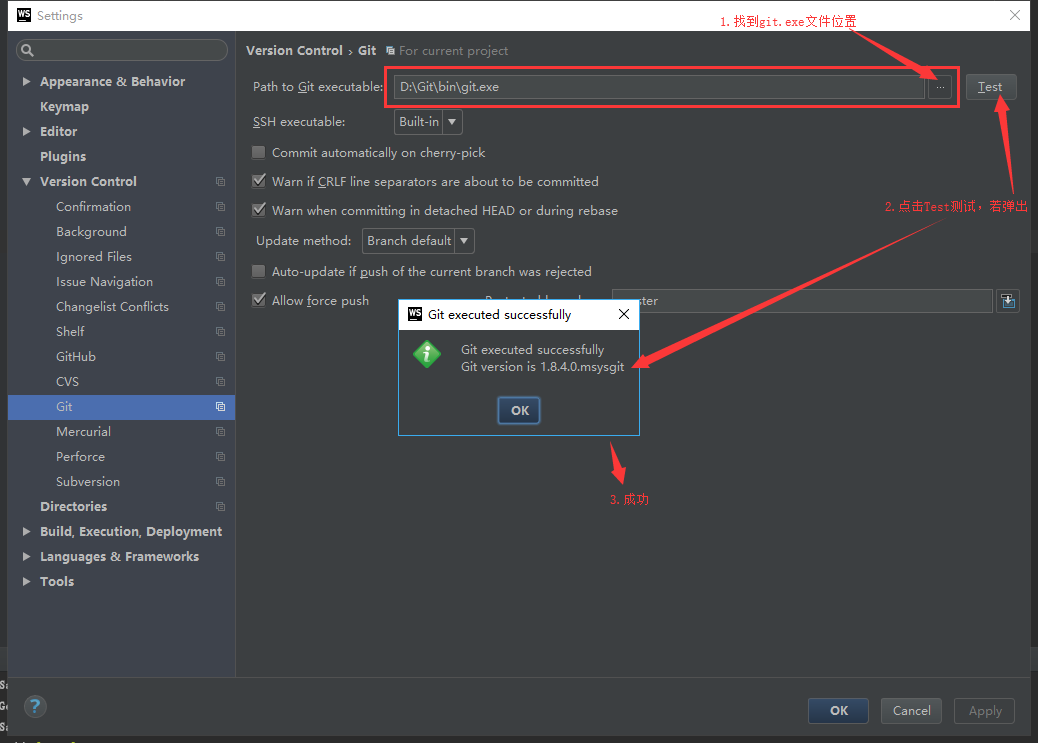
五、若用Git管理
1.找到git.exe的安装路径
2.Settings--VerSion Control--Git,然后选择git.exe的路径

六、若用Webpack打包
1.在WebStrom的控制台Terminal上面输入:npm install webpack@3.7.1 -g
2.输入webpack --w若报错“Error:...env......”,输入:npm install
3.若代码大批量报红色浪线,Settings--Languages&Frameworks--JavaScript,然后选择React JSX

4.再次webpack --w,则成功安装webpack打包